-
Tableau can help anyone see and understand their data. Connect to almost any database, drag and drop to create visualizations, and share with a click.
The public version of Tableau is free to use for anyone looking for a powerful way to create data visualizations that can be used in a variety of settings. From journalists to political junkies to those who just want to quantify the data of their own lives, there are tons of potential uses for Tableau Public. They have an extensive gallery of infographics and visualizations that have been created with the public version to serve as inspiration for those who are interested in creating their own.
#Business Intelligence #Data Dashboard #Data Visualization 8 social mentions
-
Make charts & infographics that people love
Finished visualizations can be exported into a number of formats: .PNG, .JPG, .GIF, .PDF, and .HTML. Interactive visualizations are also possible, perfect for embedding into websites or apps. Infogram also offers a WordPress plugin that makes embedding visualizations even easier for WordPress users.
#Design Tools #Entertainment #Meme Generator
-
Import data, design and share a chart in minutes. Or seconds via the API.
ChartBlocks claims that data can be imported from âanywhereâ using their API, including from live feeds. While they say that importing data from any source can be done in âjust a few clicks,â itâs bound to be more complex than other apps that have automated modules or extensions for specific data sources.
#Charting Libraries #Data Visualization #Data Dashboard
-
An open source tool helping anyone to create simple, correct and embeddable charts in minutes.
Datawrapper is an excellent choice for data visualizations for news sites. Despite the price tag, the features Datawrapper includes for news-specific visualization make it worth it.
#Data Dashboard #Business Intelligence #Business & Commerce 4 social mentions
-
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS.Pricing:
- Open Source
D3.js is a JavaScript library for manipulating documents using data. D3.js requires at least some JS knowledge, though there are apps out there that allow non-programming users to utilize the library.
#Javascript UI Libraries #Charting Libraries #Data Visualization 159 social mentions
-
Interactive charts for browsers and mobile devices.
Google Charts is a powerful, free data visualization tool that is specifically for creating interactive charts for embedding online. It works with dynamic data and the outputs are based purely on HTML5 and SVG, so they work in browsers without the use of additional plugins. Data sources include Google Spreadsheets, Google Fusion Tables, Salesforce, and other SQL databases.
#Data Visualization #Charting Libraries #Data Dashboard 10 social mentions
-
JavaScript charts for web and mobile apps.Pricing:
- Open Source
FusionCharts gives ready-to-use code for all of the chart and map variations, making it easier to embed in websites even for those designers with limited programming knowledge. Because FusionCharts is aimed at creating dashboards rather than just straightforward data visualizations itâs one of the most expensive options included in this article. But itâs also one of the most powerful.
#Charting Libraries #Data Visualization #Data Dashboard
-
Easy, object oriented client side graphs for designers and developers.Pricing:
- Open Source
Chart.js uses HTML5 Canvas for output, so it renders charts well across all modern browsers. Charts created are also responsive, so itâs great for creating visualizations that are mobile-friendly.
#Charting Libraries #Data Visualization #Data Dashboard 1 social mentions
-
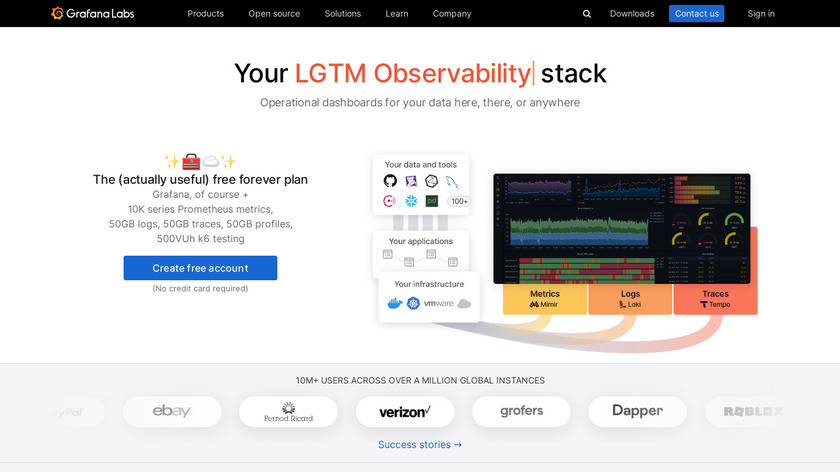
Data visualization & Monitoring with support for Graphite, InfluxDB, Prometheus, Elasticsearch and many more databasesPricing:
- Open Source
Export functions allow designers to share snapshots of dashboards as well as invite other users to collaborate. Grafana supports over 50 data sources via plugins. Itâs free to download, or thereâs a cloud-hosted version for $49/month. (Thereâs also a very limited free hosted version.) The downloadable version also has support plans available, something a lot of other open-source tools donât offer.
#Data Dashboard #Data Visualization #Data Analytics 197 social mentions
-
Chartist.JS - simple responsive charts.
Chartist.js is a free, open-source JavaScript library that allows for creating simple responsive charts that are highly customizable and cross-browser compatible. The entire JavaScript library is only 10KB when GZIPped. Charts created with Chartist.js can also be animated, and plugins allow it to be extended.
#Charting Libraries #Data Visualization #Javascript UI Libraries 12 social mentions
-
Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications.Pricing:
- Open Source
#Data Dashboard #Data Visualization #Data Analysis 5 social mentions
-
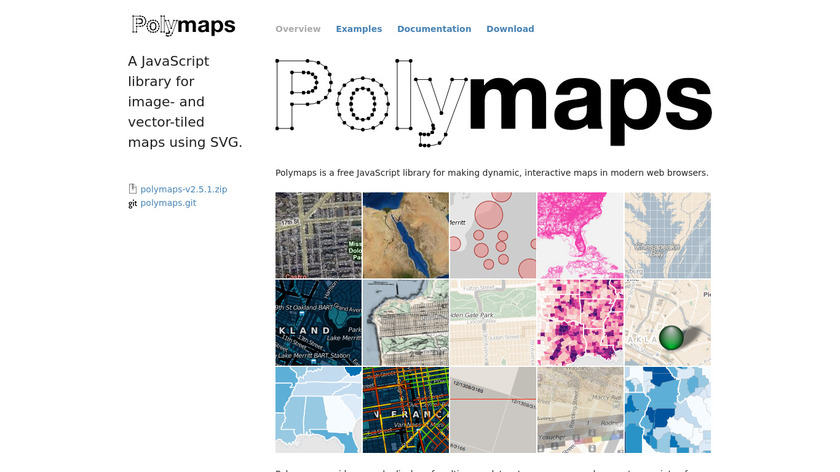
Polymaps is a free JavaScript library for making dynamic, interactive maps in web browsers.Pricing:
- Open Source
Polymaps is a dedicated JavaScript library for mapping. The outputs are dynamic, responsive maps in a variety of styles, from image overlays to symbol maps to density maps. It uses SVG to create the images, so designers can use CSS to customize the visuals of their maps.
#Maps #Web Mapping #Tool










Discuss: A Complete Overview of the Best Data Visualization Tools
Related Posts
10 Best Grafana Alternatives [2023 Comparison]
sematext.com // 4 months ago
Top 10 Grafana Alternatives in 2024
middleware.io // 3 months ago
Top 11 Grafana Alternatives & Competitors [2024]
signoz.io // 4 months ago
Embedded analytics in B2B SaaS: A comparison
medium.com // 5 months ago
Power BI Embedded vs Looker Embedded: Everything you need to know
embeddable.com // 5 months ago
Best free think-cell alternative in 2023 | Zebra BI
zebrabi.com // 8 months ago