-
Simple and flexible HTML, CSS, and JS for popular UI components and interactionsPricing:
- Open Source
Bootstrap has been mentioned and is a great starting point. They have many examples that have probably been the starting points for many apps. Material Design is also interesting and reading through their docs actually helped me understand some ui elements better than I had previously. Start poking around. You could also try making your own mock-ups using something like Figma. They have a Material Design Kit too.
#CSS Framework #Development Tools #Design Tools 326 social mentions
-
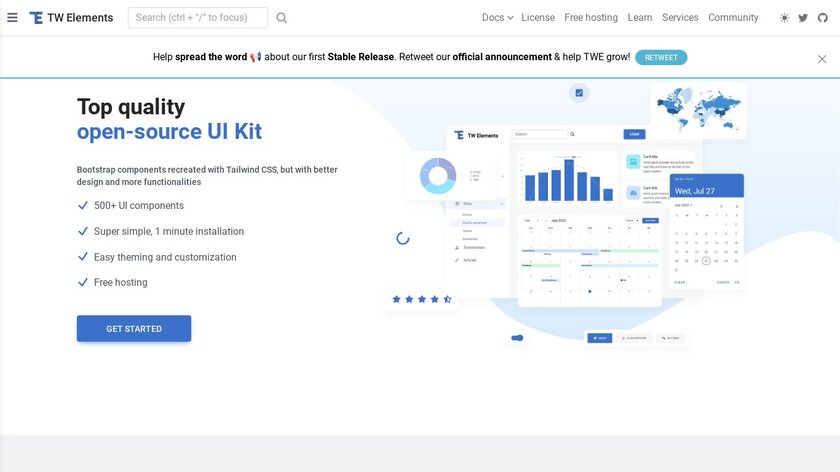
Tailwind Elements is the most popular open-source library of UI for Tailwind. Download free templates, plugins & component examples.Pricing:
- Open Source
Stitch these together: tailwind elements.
#Design Tools #UI Design #Components Library 11 social mentions
-
Shots from popular and up and coming designers in the Dribbble community, your best resource to discover and connect with designers worldwide.
#Designers Community #Social Networks #Design Inspiration 220 social mentions
-
Team-based interface design, Figma lets you collaborate on designs in real time.
Bootstrap has been mentioned and is a great starting point. They have many examples that have probably been the starting points for many apps. Material Design is also interesting and reading through their docs actually helped me understand some ui elements better than I had previously. Start poking around. You could also try making your own mock-ups using something like Figma. They have a Material Design Kit too.
#Design Tools #Prototyping #Design Collaboration 101 social mentions




Discuss: How to build a project when I suck at UX/UI
Related Posts
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago
The Power of Digital Business Cards
saashub.com // 7 months ago
10 Best Free React UI Libraries in 2023
wearedevelopers.com // 7 months ago
React UI Components Libraries: Our Top Picks for 2023
kinsta.com // 10 months ago