-
CSS-Tricks is a website about websites.
I’d second the vote for https://flexboxfroggy.com/ and I’d also mention https://cssgridgarden.com/ Definitely learn your floats and relative vs absolute vs fixed positioning. If you want out of the box column and row structures, look into a front end frame works like bootstrap or skeleton. https://www.browserstack.com/guide/top-css-frameworks Also I have to mention https://css-tricks.com/ It’s such an invaluable resource for all things CSS. Happy styling :).
#CSS #CSS Tutorials #CSS Tricks 128 social mentions
-
A game for learning CSS flexboxPricing:
- Open Source
I’d second the vote for https://flexboxfroggy.com/ and I’d also mention https://cssgridgarden.com/ Definitely learn your floats and relative vs absolute vs fixed positioning. If you want out of the box column and row structures, look into a front end frame works like bootstrap or skeleton. https://www.browserstack.com/guide/top-css-frameworks Also I have to mention https://css-tricks.com/ It’s such an invaluable resource for all things CSS. Happy styling :).
#CSS Tools #Online Education #Design Tools 252 social mentions
-
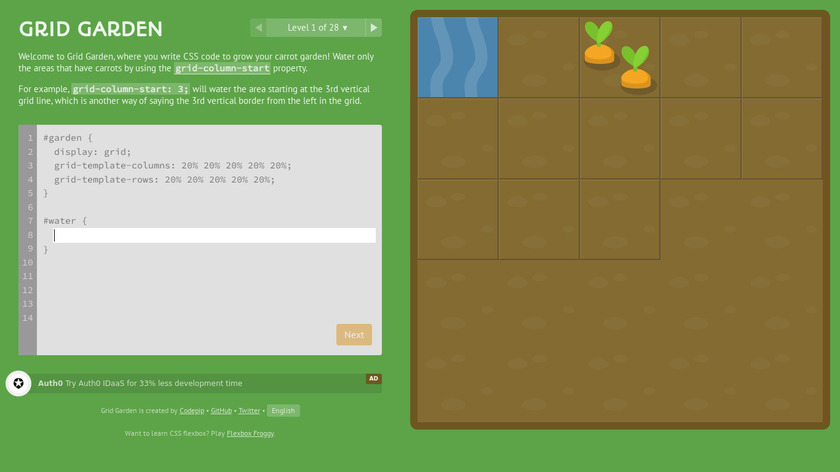
A game for learning CSS grid layoutPricing:
- Open Source
I’d second the vote for https://flexboxfroggy.com/ and I’d also mention https://cssgridgarden.com/ Definitely learn your floats and relative vs absolute vs fixed positioning. If you want out of the box column and row structures, look into a front end frame works like bootstrap or skeleton. https://www.browserstack.com/guide/top-css-frameworks Also I have to mention https://css-tricks.com/ It’s such an invaluable resource for all things CSS. Happy styling :).
#CSS Tools #Design Tools #Other Education Tech 99 social mentions
-
A front end web development playground.
Sign up to something like CodePen (free). You can search for pens where people have created things with CSS, look at how it's done, fork them and customise them yourself. Or simply use the dev tools in your browser on various websites to inspect how something has been created.
#Text Editors #Code Collaboration #Programming 484 social mentions




Discuss: Best way to learn css in depth?
Related Posts
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago
The Power of Digital Business Cards
saashub.com // 7 months ago
10 Best Free React UI Libraries in 2023
wearedevelopers.com // 7 months ago
React UI Components Libraries: Our Top Picks for 2023
kinsta.com // 10 months ago