-
A Beautiful Boilerplate for Responsive, Mobile-Friendly DevelopmentPricing:
- Open Source
#CSS Framework #CSS Tools #Design Tools 17 social mentions
-
React library, 60+ hooks and components with dark theme support and focus on accessibilityPricing:
- Open Source
To bounce off XP matine also has unstyled versions of their components, and radix ui is specifically component primitives to style however you want.
#Open Source #ReactJS #UI 114 social mentions
-
Shots from popular and up and coming designers in the Dribbble community, your best resource to discover and connect with designers worldwide.
As for designing the thing, check out design systems for system specific reference and ideas, and you can look at places like awwwards, dribbble, behance for more general inspiration to get an idea of the direction you want to go for :).
#Designers Community #Social Networks #Design Inspiration 220 social mentions
-
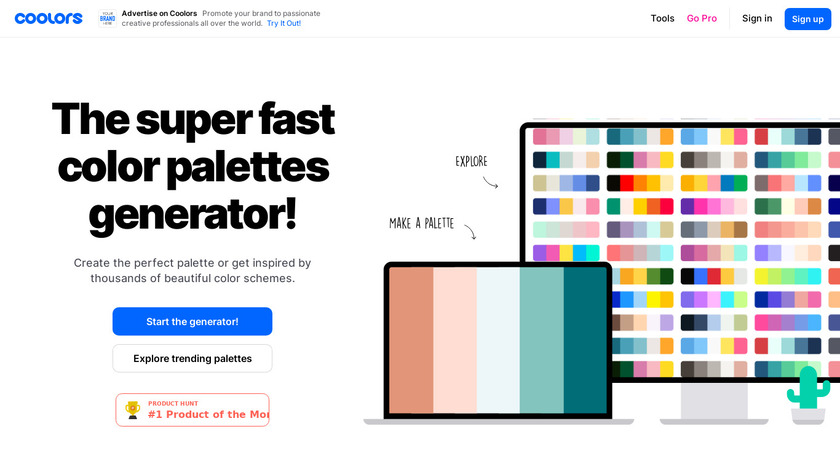
The super fast color schemes generator! Create, save and share perfect palettes in seconds!
As a last thing have a look at coolors to generate a colour palette that works well together by just smashing space bar.
#Design Tools #Color Gradients #Color Tools 535 social mentions




Discuss: How and where to get ideas for a Design System?
Related Posts
List of Top Free Open Source & Self Hosted Application for Media Streaming
devopsschool.com // 11 months ago
35 Open-source Free Music and Audio Streaming Servers (Self-hosted)
medevel.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
14 Best Open Source ETL Tools For QA Teams In 2024
theqalead.com // 4 months ago
11 Best FREE Open-Source ETL Tools in 2024
hevodata.com // 12 months ago
10 Best Open Source ETL Tools for Data Integration
testsigma.com // 11 months ago