-
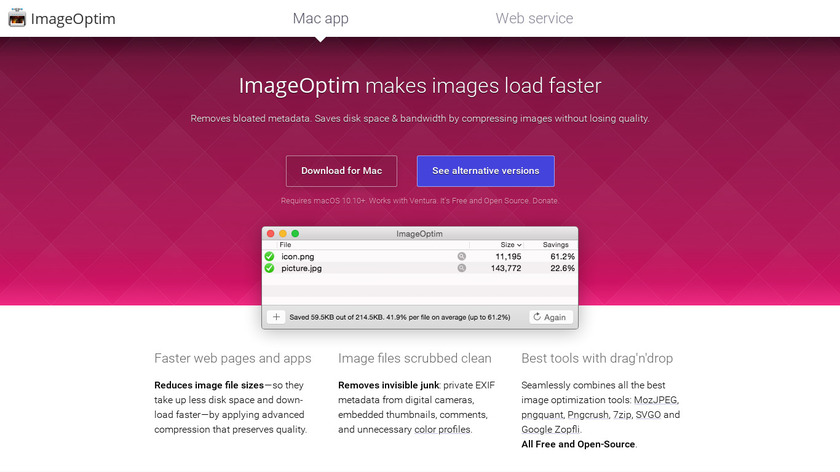
Faster web pages and apps.Pricing:
- Open Source
For local compression on your machine before delivering static images, and you're on a Mac, use ImageOptim (free) to compress images before you ship them Use JPEGmini for JPG images (paid, but they offer standalone apps for Windows/Mac for a one-time cost; and a remote compression service with APIs to pass images to + store, distributed via CDN).
#Image Optimisation #Image Editing #Image Effects 52 social mentions
-
Cloud Video Management Solution, Made For & By DevelopersPricing:
If you need to store and compress images on demand for an app that handles images being uploaded in a growing repository, services like Cloudinary offer storage and optimization, and can serve images in any format you need. I encourage researching alternatives if their pricing model doesn't work for you. Their free tier is pretty generous if you're doing a small/personal project.
#Developer Tools #Javascript UI Libraries #Runtime 112 social mentions
-
Compress and compare images with different codecs, right in your browserPricing:
- Open Source
#Image Editing #Image Optimisation #Photos & Graphics 172 social mentions



Discuss: I'm thinking of converting some of my large PNG images to SVG to reduce loading time. Is there a difference between using an SVG as an img source and pasting the SVG source directly into the code?
Related Posts
How to Use IMGCentury For Image Compression Online?
saashub.com // 7 months ago
7 Best tools for removing emojis from photos in 2023
geekersoft.com // about 1 year ago
Compress JPEG to 200 KB- 5 Best Free Image Compression Tools
geekersoft.com // over 1 year ago
Top 5 Free Profile Picture Makers
picofme.io // about 2 years ago
3 Tools for Making Your Profile Picture Stand Out
medium.com // over 1 year ago
Top 10 Online Image Rotator Review 2022
topten.ai // almost 2 years ago