-
Build dynamic, responsive websites in your browser. Launch with a click. Or export your squeaky-clean code to host wherever you'd like. Discover the professional website builder made for designers.Pricing:
@webflow 🌎 https://webflow.com/ Webflow empowers designers to build professional, custom websites in a completely visual canvas with no code.
#Website Builder #CMS #Website Design 131 social mentions
-
Vimeo is a social media app that lets you share and capture videos. You can watch new videos in a variety of different categories, and you can share your own content right from your device. Read more about Vimeo.Pricing:
@Vimeo 🌎 https://vimeo.com/ Simple tools for any professional, team, and organization to create, manage, and share high-quality videos.
#Video #Video Platform #Social Media 59 social mentions
-
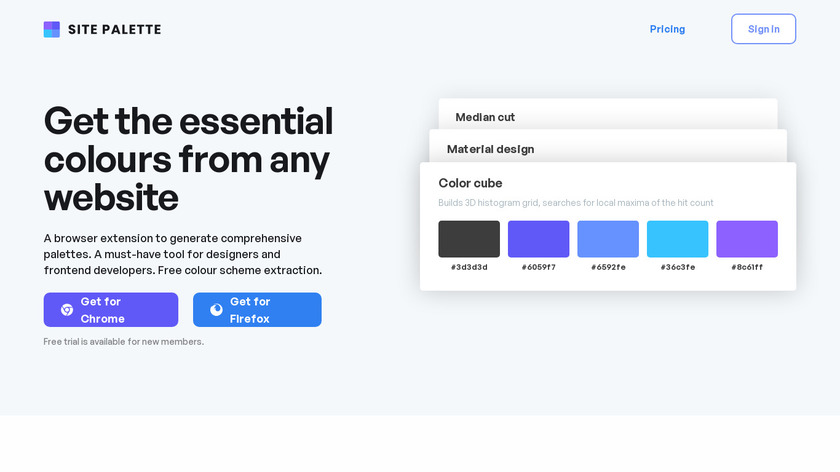
Get the essential colours from any website
Site Palette 🌎 http://palette.site/ Site Palette is a Chrome extension which extracts the main colours of the current website. With this tool, you can generate and share your favorite color palettes.
#Design Tools #Color Tools #Developer Tools 1 social mentions
-
Global directory of product designers
Muzli2. @usemuzli 🌎 https://muz.li/ The freshest links about design and interactive, UI, UX from around the web. A designer's must and a professionally curated "Muzli Picks" feed, Muzli offers over 120 other feed syndications to choose from.
#Social Media Tools #Instagram #Link Management 6 social mentions
-
Agile goal and performance management
@momentumdash 🌎 https://momentumdash.com/ Replace new tab page with a personal dashboard featuring to-do, weather, and inspiration.New Tab page that gives you a moment of calm and inspires you to be more productive.
#Habit Building #Habit Tracker #Productivity 10 social mentions
-
Instantly check or copy computed CSS from any element for only ~95$
@CssScan 🌎 https://getcssscan.com/ CSS Scan allows to check, copy and edit the CSS styles of any element in the HTML DOM.
#Developer Tools #Design Tools #Development 12 social mentions
-
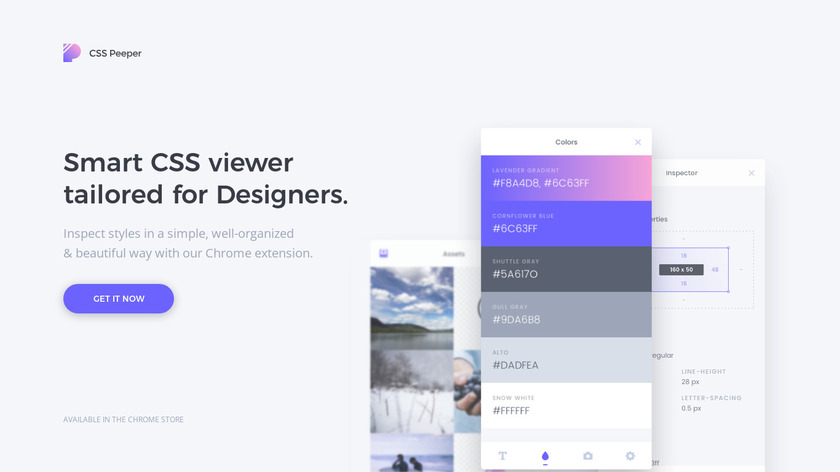
Smart CSS viewer tailored for Designers.
@CSSPeeper 🌎 https://csspeeper.com/ CSS peeper is visual version of the chrome developer tools. It's great for designers looking to quickly & easily inspect the CSS from a website.
#Developer Tools #Development #Design Tools 3 social mentions
-
Find out the technology behind websitesPricing:
Built With 🌎 https://builtwith.com/ The goal of BuiltWith is to help developers, researchers, and designers find out what a website is built with.
#Market Research #Sales Automation #Sales 158 social mentions
-
The fastest way to take a customizable screenshot.
@Light_shot 🌎 https://app.prntscr.com/en/index.html Lightshot is the fastest way to take a customizable screenshot.
#Screenshot Annotation #Screenshots #Image Annotation 48 social mentions








Discuss: 25 Chrome extension for Designers
Related Posts
Best Data Extraction PDF SDKs [Comparison Table Included]
compdf.com // 5 months ago
MuPDF App Kit has been discontinued? Best MuPDF Alternative
compdf.com // 3 months ago
PDFTron vs. ComPDFKit | Compare the Best PDFTron Alternative
compdf.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
Top 9 C++ Static Code Analysis Tools
incredibuild.com // almost 3 years ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago