-
GreenSock community forums where questions about GSAP and HTML5/JavaScript animation are answered. Uncommonly kind and welcoming tone.
I took a look at their webpack vendor file and they are using GSAP. Its a pretty awesome library I used to use a lot when I made silly flash games/ads. Its incredibly mature now and worth every penny if you are doing a lot of code based animation. https://greensock.com/.
#Javascript UI Libraries #JS Library #Charting Libraries 53 social mentions
-
A front end web development playground.
Their library is also usable out of the box on codepen.io if you wanted to experiment with it. Here are their official pens if you want to take a look at the examples. Obviously its a long road to these amazing Genshin pages, but you have to start somewhere! Https://codepen.io/GreenSock.
#Text Editors #Programming #Code Collaboration 484 social mentions
-
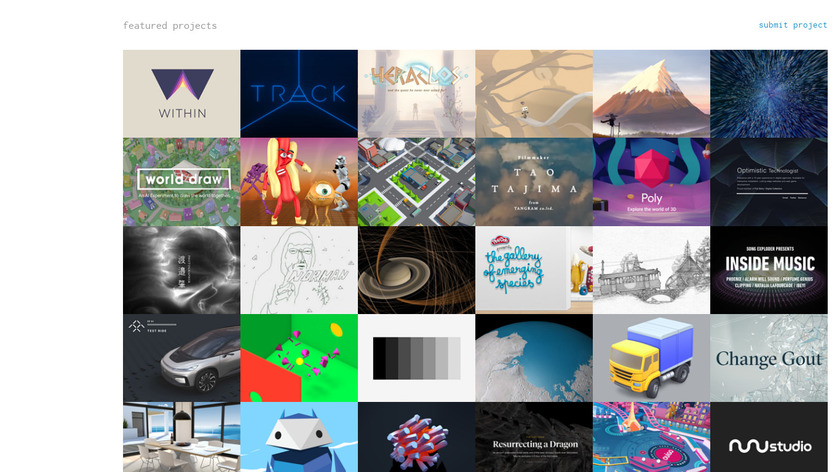
A JavaScript 3D library which makes WebGL simpler.Pricing:
- Open Source
WebGL canvas and threejs 3d library. They're also using GSAP with the Pixi plugin.
#Javascript UI Libraries #Flowcharts #Org Charts 229 social mentions



Discuss: Any Idea How They Animate This? (detail in comment)
Related Posts
6 JavaScript Charting Libraries for Powerful Data Visualizations in 2023
embeddable.com // 6 months ago
Voxel Art Software List
lospec.com // 5 months ago
FAQ: What are the differences between Avoyd and MagicaVoxel?
avoyd.com // 6 months ago
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // about 1 year ago
20 Best JavaScript Frameworks For 2023
lambdatest.com // about 1 year ago
Best Free and Open-Source JavaScript Data Grid Libraries and Widgets
code.tutsplus.com // over 1 year ago