-
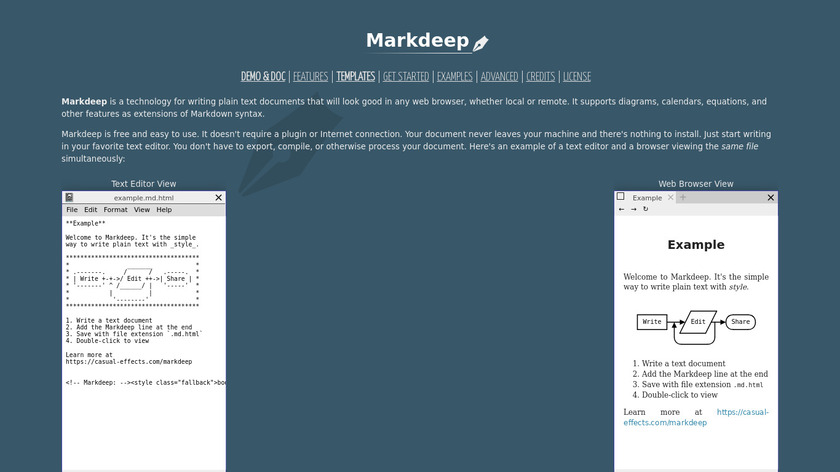
Advanced Markdown renderer for the browser with full diagram support
Part of the benefit of Markdown is that you can view the raw source and still get useful info out of it. But this site prerendered the Markdown and served HTML which defeats part of the purpose. A better option would be to use something like https://casual-effects.com/markdeep/ and serve the MD/HTML file. Then you can get a client-rendered HTML (https://casual-effects.com/markdeep/features.md.html) or view the raw MD (https://casual-effects.com/markdeep/features.md.html?noformat) if the browser doesn't support HTML. Markdeep is good at progressively mixing HTML & MD so you can choose how much of each to put in to your page. I use it for mostly MD + MathJax notes + some HTML/JS/SVG/Canvas/WebGL for when I want dynamic graphics in my notes.
#Competitive Intelligence #Data Profiling #Resource Profiling And Monitoring 25 social mentions
-
Text-to-HTML conversion tool/syntax for web writers, by John Gruber
Don't forget that markup refers to the document's formatting and markdown is a specific markup library that converts text-to-HTML. So technically all browsers do support markdown. We should re-visit the actual term "mark-up" which refers to decorating copy during the editing phase. I think many people agree that using markdown to "mark-up" copy on websites is easier. https://daringfireball.net/projects/markdown/.
#Markdown Editor #Text Editors #Office & Productivity 79 social mentions
-
HTML Preview for GitHub and BitBucket RepositoriesPricing:
- Open Source
For a static document markup language, Djot does a rather good job: https://github.com/jgm/djot It's similar yet much fuller-featured than commonmark, with support for definition lists, footnotes, tables, several new kinds of inline formatting (insert, delete, highlight, superscript, subscript), math, smart punctuation, attributes that can be applied to any element, and generic containers for block-level, inline-level, and raw content. In addition, it resolves ambiguities in the commonmark spec and parses in linear time. Further discussion lower in this thread: https://news.ycombinator.com/item?id=33553293 Some examples, showing how Djot would be rendered into HTML: https://htmlpreview.github.io/?https://github.com/jgm/djot/blob/master/doc/syntax.html.
#CDN #Cloud Computing #Image Optimisation 10 social mentions
-
Customized, professional hair care
#Proofreading #Education #Grammar Checker 4 social mentions
-
Privacy-first, no-nonsense, super-fast blogging. No trackers, no JavaScript, no stylesheets. Just your words.
See also https://prose.sh (I guess `prose` is a popular name in this space) and https://bearblog.dev.
#Blogging #CMS #Blogging Platform 51 social mentions





Discuss: We Should Have Markdown Rendered Websites
Related Posts
10 Best Medium Alternatives for Reading and Publishing
geeksforgeeks.org // 5 months ago
25+ Medium Alternative Platforms for Publishing Articles
forgefusion.io // 4 months ago
9 Best Medium Alternatives for Making Money With Your Writing in 2023
authorityhacker.com // 7 months ago
15 Best Note Taking Apps for Linux System
ubuntupit.com // about 1 year ago
10 Best Open Source Note-Taking Apps for Linux
tecmint.com // about 1 year ago
7 minimalist alternatives to CherryTree
papereditor.app // almost 2 years ago