-
Syntatically Awesome Style SheetsPricing:
- Open Source
We strived for simplicity on the frontend side of things too, which led us to use Svelte Kit as our web framework for building the web application. We also used SCSS for styling, which allowed us to replicate the design of TechCrunch quickly.
#Developer Tools #Design Tools #Javascript UI Libraries 131 social mentions
-
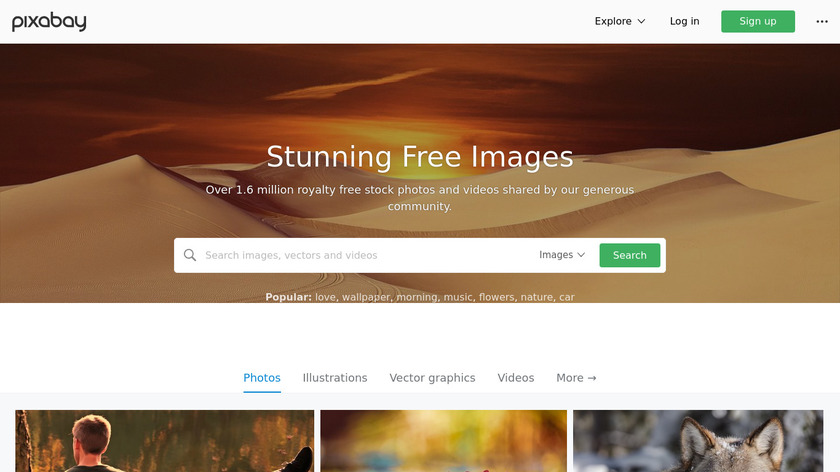
Over 270,000 free photos, vectors and art illustrations
Finally, to generate the thumbnail, we start by asking Chat GPT to Choose one word that will make a good article cover image from title X, and has good chances to find a free stock image. We take the output word and try to search Pixabay for a result. If we can’t find any, we use DALL-E to generate the image for this word.
#Photos & Graphics #Image Marketplace #Vector Art 200 social mentions
-
SvelteKit is the official Svelte application frameworkPricing:
- Open Source
We strived for simplicity on the frontend side of things too, which led us to use Svelte Kit as our web framework for building the web application. We also used SCSS for styling, which allowed us to replicate the design of TechCrunch quickly.
#Application And Data #Languages & Frameworks #Frameworks (Full Stack) 82 social mentions
-
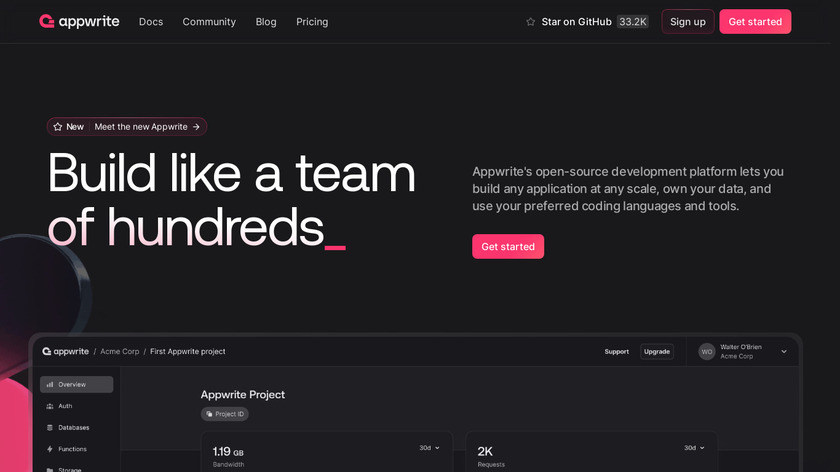
Appwrite provides web and mobile developers with a set of easy-to-use and integrate REST APIs to manage their core backend needs.Pricing:
- Open Source
#Developer Tools #Backend As A Service #REST API 167 social mentions




Discuss: Our AI-Powered TechCrunch Clone Went Viral, This Is How We Built It
Related Posts
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 7 days ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago
The 20 Best Laravel Alternatives for Web Development
tms-outsource.com // 4 months ago
Best Data Extraction PDF SDKs [Comparison Table Included]
compdf.com // 5 months ago
MuPDF App Kit has been discontinued? Best MuPDF Alternative
compdf.com // 3 months ago