-
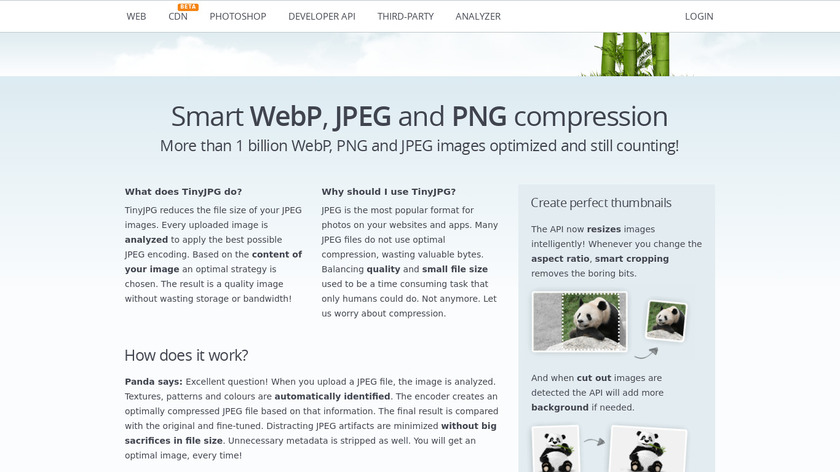
Compress JPEG images with perfect quality and file size
I'd say that a proper OR recommended approach towards optimizing images for the web is to manually compress them with compression tools like TinyJPG or Squoosh before uploading them to your favorite image CDN. Why? you'd ask me.
#Image Optimisation #Image Editing #Image Effects 23 social mentions
-
Compress and compare images with different codecs, right in your browserPricing:
- Open Source
I'd say that a proper OR recommended approach towards optimizing images for the web is to manually compress them with compression tools like TinyJPG or Squoosh before uploading them to your favorite image CDN. Why? you'd ask me.
#Image Editing #Image Optimisation #Photos & Graphics 172 social mentions
-
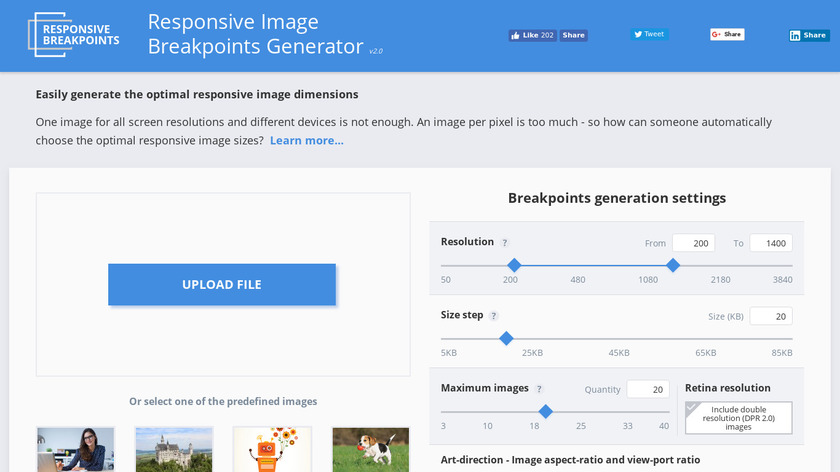
Turn one image into the ideal set of per-device images
Cloudinary has a responsive image breakpoints generator that you can use for this sole purpose. All you have to do is upload the image of your choice, and set the appropriate breakpoints in the UI, and it'll generate the markup that you can add in the srcset attribute.
#Design Tools #Social Media Tools #API Tools 3 social mentions
-
Cloud Video Management Solution, Made For & By DevelopersPricing:
Although, I've already tried — and I'm still using — an image CDN like Cloudinary to automate the process of optimizing these images on the fly. I still want to retain the quality, and also convert these images to modern image formats like WebP and AVIF which are acceptable on web browsers that support these said formats. I ended up having a URL like the one below;.
#Developer Tools #Javascript UI Libraries #Runtime 112 social mentions




Discuss: Improving image performance on the web.
Related Posts
5 Best Taplio Alternatives to Consider Using in 2024
authoredup.com // about 1 month ago
Hootsuite vs Sprout Social vs Agorapulse: Which One Will Be Best for Your Social Media Needs?
iag.me // about 1 year ago
Agorapulse vs Eclincher: Which Social Media Management Tool Is Better?
agorapulse.com // 10 months ago
The Power of Digital Business Cards
saashub.com // 7 months ago
How to Use IMGCentury For Image Compression Online?
saashub.com // 7 months ago
Alternatives to Deferendum
deferendum.com // about 1 year ago