-
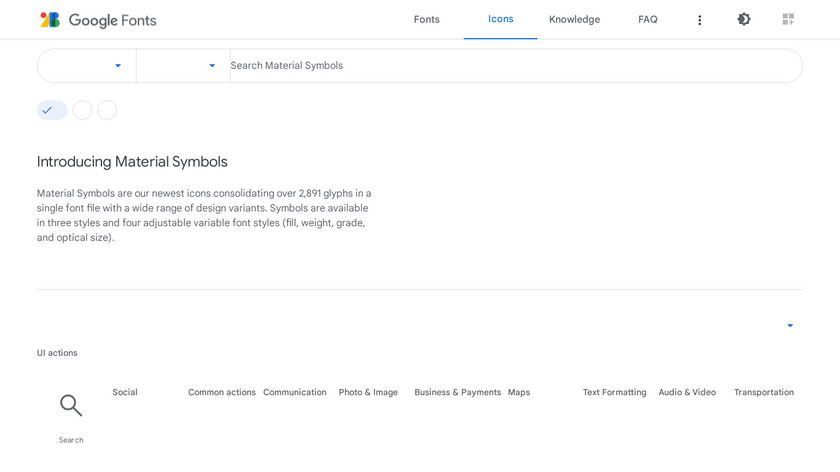
Google Fonts now supports icons
a) Use appropriate icon set for all buttons. If you do not have proper icons, you can download it or use its link in stylesheet from Google Fonts. You can also use icons in emoji format. If you want to know the hex code of emojis you can refer to W3 Schools Emoji Reference. This will increase the accessibility of the website.
#Design Tools #Icons #Developer Tools 57 social mentions
-
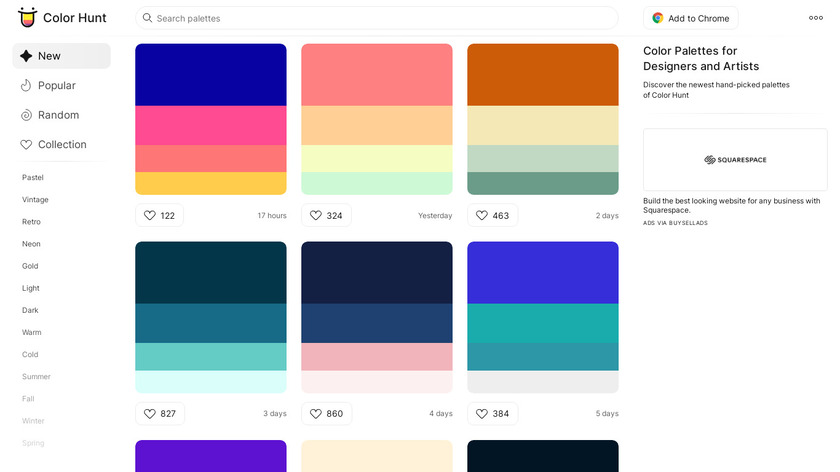
Curated collection of beautiful colors, updated daily
Here, var( --primary-color) will be the background-color, var(--secondary-color) will be the background-color of elements and var(--text-color) will be the text color. If you are not sure which colors to use you can take help from Color Hunt. Use :root {} and define in it the colors and use var(--colorname) to use the colors. This will also help you while making the dark mode of the website.
#Design Tools #Color Gradients #Color Tools 66 social mentions


Discuss: 10 UI and UX Principles while styling with CSS
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // 26 days ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago