-
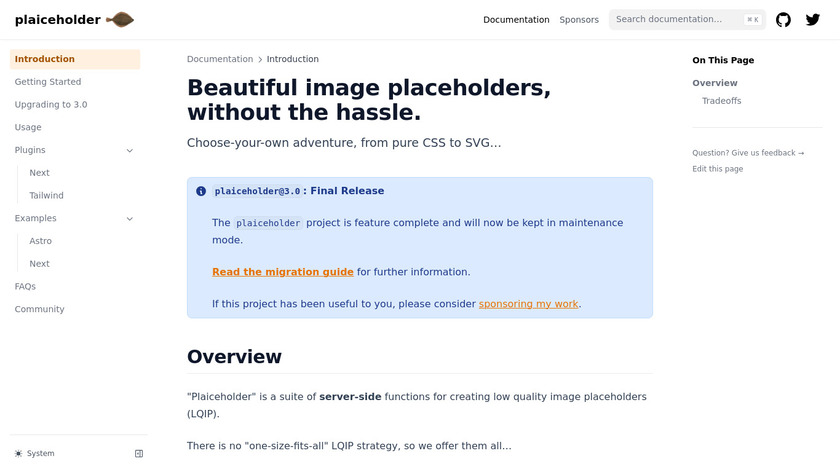
Beautiful pure CSS image placeholders, without the hassle.
From my research, I could not find any Next.js package that could help me with the conversion from BlurHash's Base83 data URL to a Base64 data URL, or any Next.js implementation that works for dynamic images. The few packages I found, like the recently published use-next-blurhash and plaiceholder.co, do not work with Next.js for dynamically stored images.
#Design Tools #Developer Tools #Placeholder Images 7 social mentions
-
BlurHash is a compact representation of a placeholder for an image.Pricing:
- Open Source
To make the image placeholder more visually appealing, we can use the BlurHash method to create a blurred version of the image, resulting in a more visually appealing design.
#Placeholder Images #Design Tools #Web Development Tools 8 social mentions


Discuss: Improving Next.js app performance with BlurHash
Related Posts
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago
The Power of Digital Business Cards
saashub.com // 7 months ago
10 Best Free React UI Libraries in 2023
wearedevelopers.com // 7 months ago
React UI Components Libraries: Our Top Picks for 2023
kinsta.com // 10 months ago