-
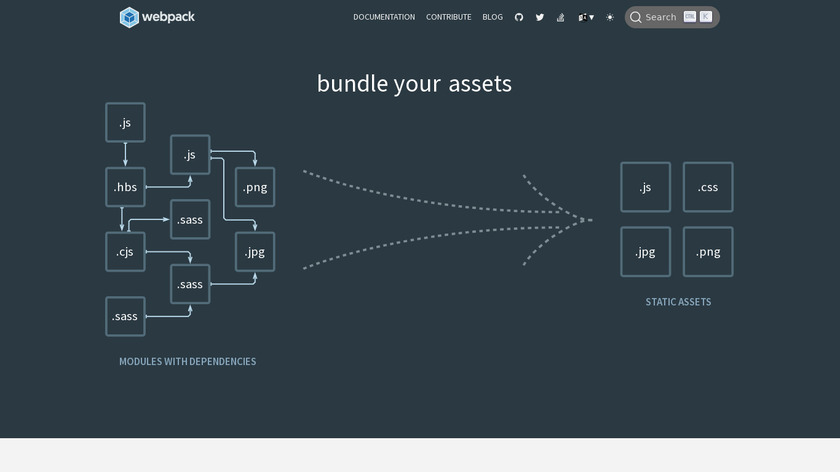
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
This problem, however, is solved by the concept of bundling. The process involves using a bundler (intuitive, right?) to combine all our app’s files and assets into a single package that works in the browser. This has led to the development of traditional bundlers such as webpack, Parcel, and Rollup.
#Web Application Bundler #JS Build Tools #Module Bundler 219 social mentions
-
Blazing fast, zero configuration web application bundlerPricing:
- Open Source
This problem, however, is solved by the concept of bundling. The process involves using a bundler (intuitive, right?) to combine all our app’s files and assets into a single package that works in the browser. This has led to the development of traditional bundlers such as webpack, Parcel, and Rollup.
#Web Application Bundler #Assets Bundler #JS Build Tools 100 social mentions