-
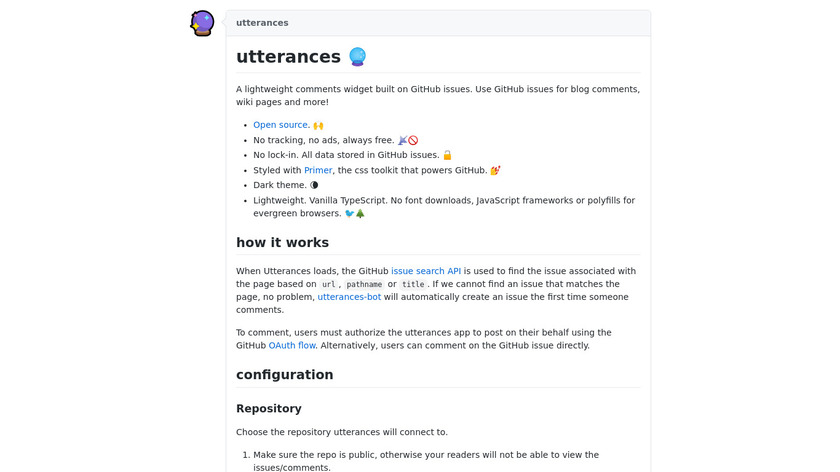
A lightweight comments widget built on GitHub issues.Pricing:
- Open Source
// Comments.jsx Import React from 'react'; Const commentBox = 'comments-box'; Const Comments = () => { useEffect(() => { const script = document.createElement('script'); script.src = 'https://utteranc.es/client.js'; script.setAttribute('repo', 'GITHUB_USERNAME/REPOSITORY_NAME'); script.setAttribute('issue-term', 'pathname'); script.setAttribute('theme', 'github-light'); script.setAttribute('crossorigin', 'anonymous'); script.async = true; const comments = document.getElementById(commentBox); if (comments) { comments.appendChild(script); } }, []); return <div id={commentBox} />; }; Export default Comments;.
#Social Networks #Project Management #Commenting Service 50 social mentions
-
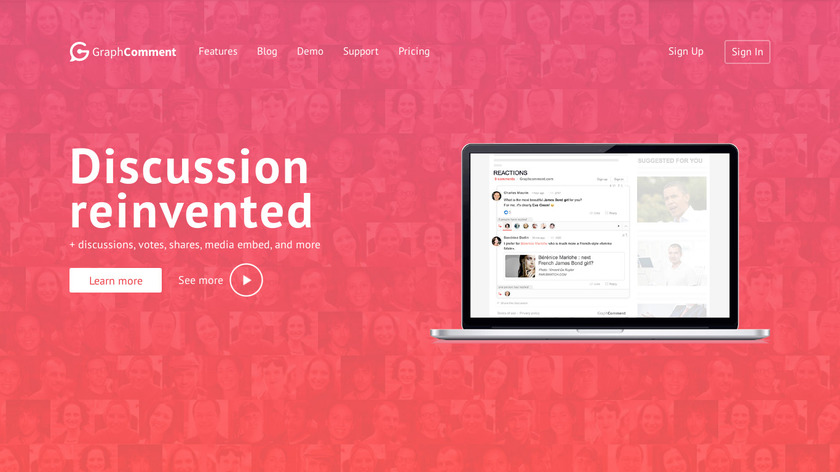
Add modern discussion and social interactions to your website
#Social Networks #Commenting Service #Project Management 2 social mentions
-
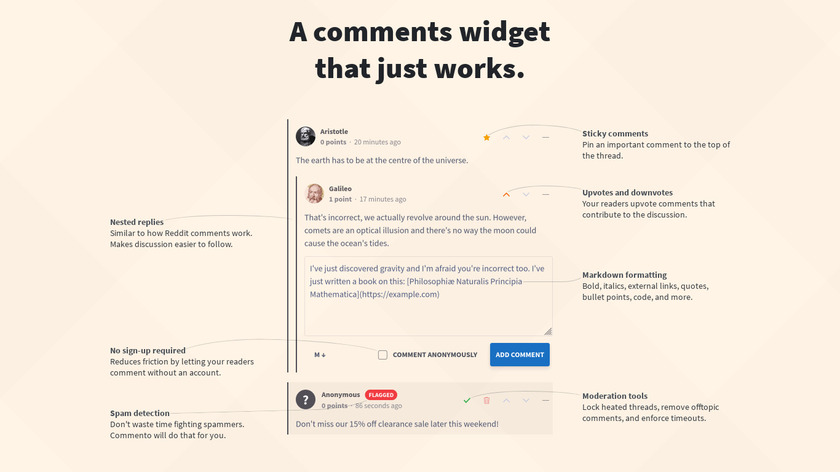
A fast, bloat-free comments system to foster discussion on your websitePricing:
- Open Source
#Social Networks #Project Management #Commenting Service 10 social mentions



Discuss: How to add comments to your blog ?
Related Posts
Basecamp vs Pneumatic — From Startup Efficiency to Advanced Workflow Optimization
pneumatic.app // 5 months ago
A Jack of All Trades vs Dedicated Workflow Management
pneumatic.app // 5 months ago
One App to Rule Them All vs All Workflows All the Time
pneumatic.app // 5 months ago
The Ultimate List of 20 Best AI Work Management Tools
ppm.express // 9 months ago
11 Ayanza Alternatives
justalternativeto.com // 6 months ago
12 Best ClickUp Alternatives for Innovative Management in 2023
ayanza.com // 9 months ago