-
Unsplash is a website with high-quality free HD images. It has a catalog of more than three hundred thousand striking images that are neatly organized with tags. Read more about Unsplash.Pricing:
- Open Source
Is defined as "The internet’s source of freely-usable images. Powered by creators everywhere". Visit the following link: https://unsplash.com.
#Photos & Graphics #Image Marketplace #Vector Art 487 social mentions
-
2uG
uiGradients
This product hasn't been added to SaaSHub yetThis site, I use it normally when I need to have colors with gradients. Visit the following link: https://uigradients.com.
-
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
This site allows us to compress images of all resolutions and extensions. Click in the following link: https://tinypng.com.
#Image Optimisation #Image Editing #Image Effects 155 social mentions
-
Online VS Code Editor for Angular and ReactPricing:
- Open Source
Is defined as "The fastest, most secure dev environment on the planet.". Visit the following link: https://stackblitz.com.
#Text Editors #Programming #Programming Tools 98 social mentions
-
Favicon generator for the mobile era.
#Web Icons #Graphic Design Software #Favicon 48 social mentions
-
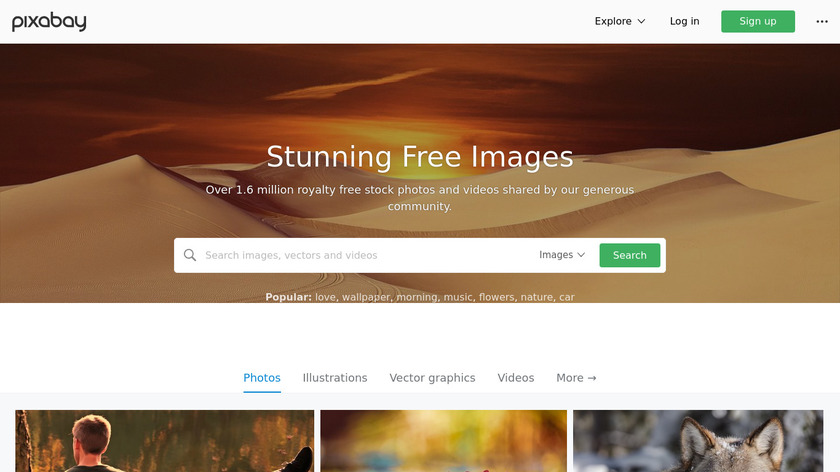
Over 270,000 free photos, vectors and art illustrations
#Photos & Graphics #Image Marketplace #Vector Art 200 social mentions
-
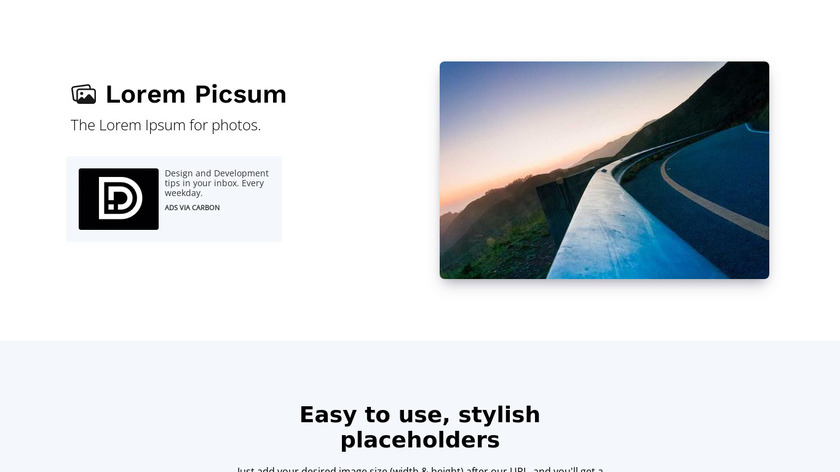
Lorem Ipsum... but for photosPricing:
- Open Source
#Placeholder Images #Design Tools #Web Development Tools 50 social mentions
-
MockAPI lets users mock up APIs, generate custom data, and perform operations on it using RESTful interface.
#API Tools #APIs #Developer Tools 8 social mentions
-
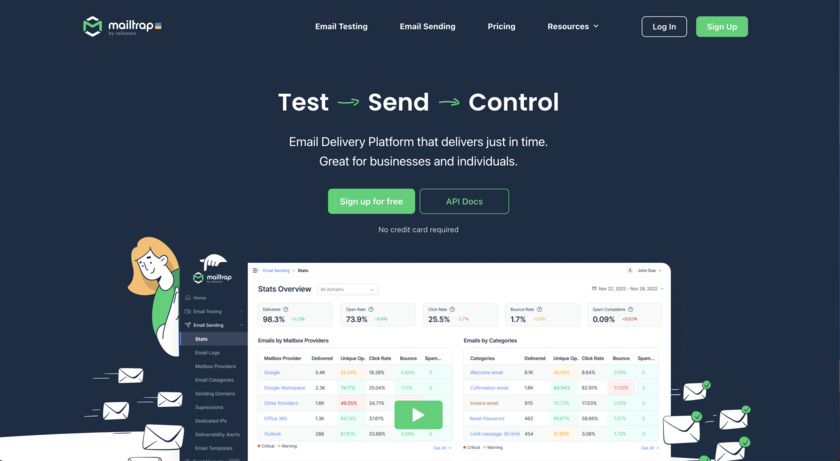
Email Delivery Platform that delivers just in time. Great for businesses and individuals.Pricing:
- Open Source
- Freemium
This is one of the best tools that I have used when I am developing an app that needs to send emails. Click in the following link: https://mailtrap.io.
#Office Suites #Email #Email Testing 50 social mentions
-
The best (and last) lorem ipsum generator you'll ever need.
Lorem Ipsum is a placeholder text commonly used in the graphics, graphics, and publishing industries to preview visual layouts and mockups. Click in the following link: https://loremipsum.io.
#Web App #Design Tools #Productivity 27 social mentions
-
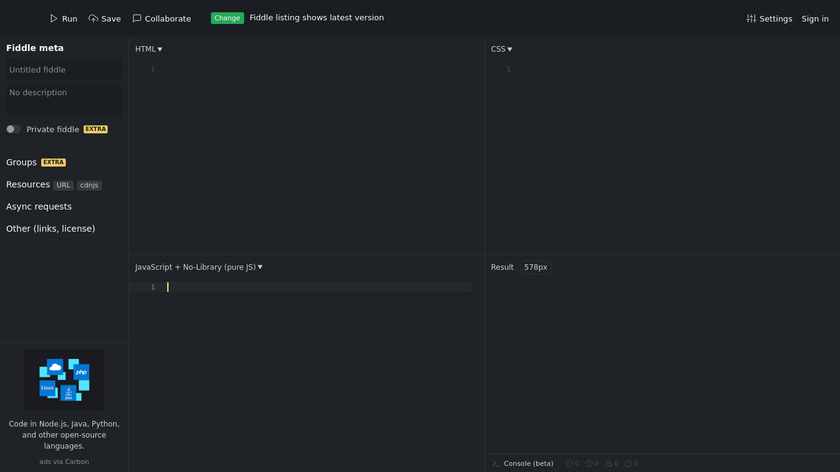
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
#Programming #Text Editors #Programming Tools 193 social mentions
-
The most intuitive cross-platform REST API Client ð´Pricing:
- Open Source
Is defined as "Deliver high quality APIs through standards and collaboration with the Insomnia API design platform". You can download in the following link: https://insomnia.rest.
#API Tools #API #Developer Tools 120 social mentions
-
GenerateData.com: free, GNU-licensed, random custom data generator for testing softwarePricing:
- Open Source
Generatedata, on a website that allows you to create false data immediately, you can obtain streets, addresses, names, telephone numbers. In addition, to specify is what format you want, be it JSON, HTML, SQL and more. Visit the following link: https://generatedata.com.
#Database Tools #Databases #Testing 13 social mentions
-
Google Fonts now supports icons
Google also offers very nice icons, it also allows filtering these by categories, names, etc; so that the icon we are looking for is faster. Click here: https://fonts.google.com/icons.
#Design Tools #Icons #Developer Tools 57 social mentions
-
Font Awesome makes it easy to add vector icons and social logos to your website. And version 5 is redesigned and built from the ground up!Pricing:
- Open Source
Well, every developer who is a few weeks old knows about this tool. 😂😂😂 I leave the link: https://fontawesome.com.
#Web Fonts And Design Assets #Vector Icons #Icon Fonts 127 social mentions
-
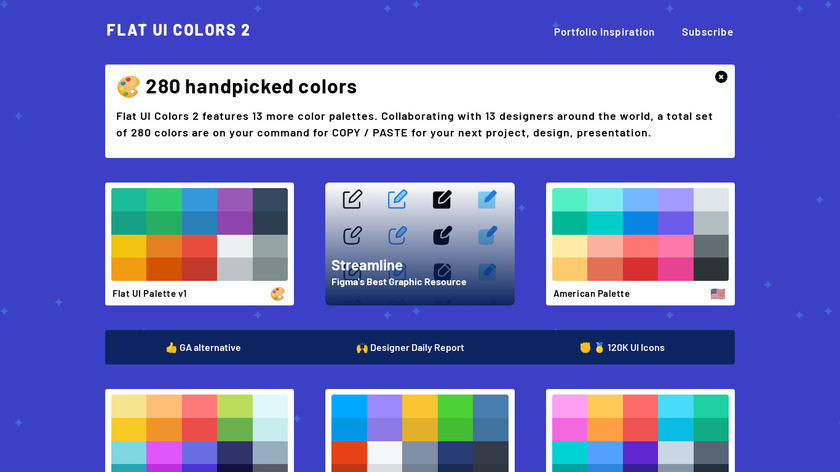
280 handpicked colors ready for copy & paste
In this page you will find beautiful colors for adding in your page, website or webapp. Visit the following link: https://flatuicolors.com.
#Design Tools #Color Tools #Color Gradients 13 social mentions
-
Mock your HTTP responses to test your REST API
#API Tools #Developer Tools #APIs 3 social mentions
-
Online playground for ReactPricing:
- Open Source
Is defined as "Where teams build faster, together Create, share, and get feedback with collaborative sandboxes for rapid web development". Visit the following link: https://codesandbox.io.
#Text Editors #Programming #Code Collaboration 300 social mentions
-
A front end web development playground.
Is defined as "The best place to build, test, and discover front-end code. CodePen is a social development environment for front-end designers and developers. Build and deploy a website, show off your work, build test cases to learn and debug, and find inspiration.". Visit the following link: https://codepen.io.
#Text Editors #Programming #Code Collaboration 484 social mentions
-
High quality web friendly icon font
On this site you will find a lot of icons to add to your components. Click in the following link: https://boxicons.com.
#Animation #Design Tools #Vector Icons 6 social mentions








Discuss: Resources that every developer should know.
Related Posts
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago
Top 7 alternatives to CKeditor
onlyoffice.com // over 1 year ago
Looking for a CKEditor? Try these 10 Alternatives
blog.hubspot.com // 10 months ago
The Power of Digital Business Cards
saashub.com // 7 months ago