-
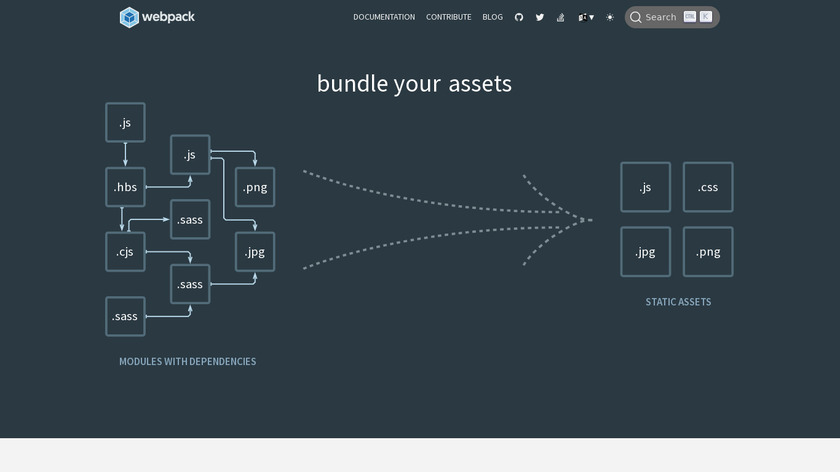
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
Shelly's frontend is built using webpack, tested with jest and playwright, and deployed using Netlify. The whole process of connecting a GitHub repository, configuring CI, pull request previews, custom domains, and, finally, the production build is really painless. And makes the development so much easier!
#Web Application Bundler #JS Build Tools #Module Bundler 219 social mentions
-
We develop custom software solutions: web applications, back-end systems and enterprise applications. We specialize in: Scala, Big Data, Java, Blockchain, AI and Cloud.
Shelly — a programming language for drawing — is one of our side-projects that we work on in-between other engagements.
#Software Development #B2B SaaS #HRMS And Payroll Software 5 social mentions
-
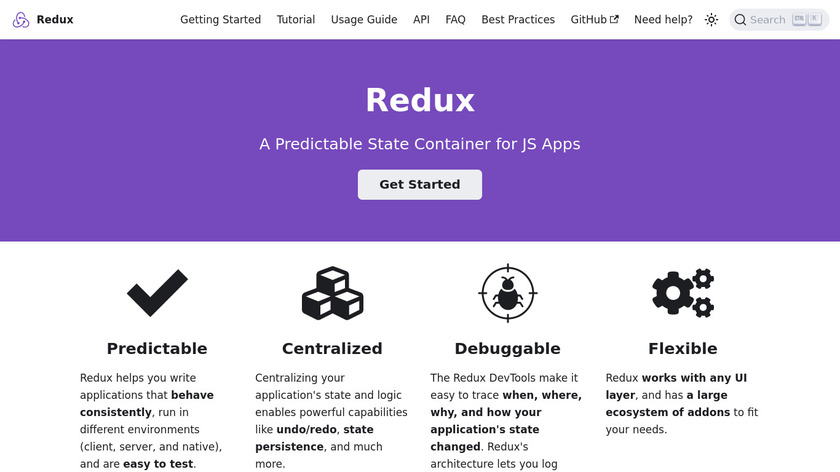
Predictable state container for JavaScript appsPricing:
- Open Source
For the skeleton of the application, we've made a popular choice, that is React. Nothing non-standard, though as the application has grown, we've seen that our reliance on Context API to manage state has reached its limits. That's why we're considering porting that aspect to Redux.
#Javascript UI Libraries #JS Library #Front-End Frameworks 165 social mentions
-
Context provides a way to pass data through the component tree without having to pass props down manually at every level.
For the skeleton of the application, we've made a popular choice, that is React. Nothing non-standard, though as the application has grown, we've seen that our reliance on Context API to manage state has reached its limits. That's why we're considering porting that aspect to Redux.
#Javascript UI Libraries #Front-End Frameworks #JS Library 207 social mentions
-
A JavaScript library for building user interfacesPricing:
- Open Source
For the skeleton of the application, we've made a popular choice, that is React. Nothing non-standard, though as the application has grown, we've seen that our reliance on Context API to manage state has reached its limits. That's why we're considering porting that aspect to Redux.
#Javascript UI Libraries #JS Library #JavaScript Framework 775 social mentions
-
PostgreSQL is a powerful, open source object-relational database system.Pricing:
- Open Source
- Official Pricing
Finally, on the backend, we've got a simple Scala-based application, deployed on Heroku. The database is PostgreSQL, but the application is not a straightforward CRUD as you might expect, but instead uses SQL-based, transactional event sourcing. Probably overkill, but — if we ever want to create a new view basing on the events (which include e.g. Program creation in creative mode, or solving a challenge) — for sure we'll have the data available!
#Databases #Relational Databases #NoSQL Databases 15 social mentions
-
A browser based code editorPricing:
- Open Source
Second, we've got the editor. Here, we are using the Monaco Editor, which is the editor that's also used in VisualStudio Code. To configure the editor for a custom language, you have to provide the keywords, symbols, operators and configure the tokenizer. We also get auto-complete out-of-the-box — you just need to provide the completion function, which can be context-sensitive or not.
#Text Editors #Developer Tools #Design Tools 47 social mentions
-
Konva is 2d Canvas JavaScript framework for drawings shapes, animations, node nesting, layering, filtering, event handling, drag and drop and much more.Pricing:
- Open Source
Let's move to the canvas. Here, the main job is done by Konva, which provides us with a simple and performant layer on top of the raw HTML canvas element. Shelly uses a rather basic subset of Konva, as Shelly's drawings are composed mainly of lines, arches, basic figures, and SVG patterns (hearts, stars, cars, etc.). One aspect that was especially challenging, however, was properly handling the zoom & pan, using both on-screen controls and the mouse wheel.
#Flowcharts #Org Charts #Javascript UI Libraries 15 social mentions
-
Agile deployment platform for Ruby, Node.js, Clojure, Java, Python, and Scala. Setup takes only minutes and deploys are instant through git. Leave tedious server maintenance to Heroku and focus on your code.Pricing:
Finally, on the backend, we've got a simple Scala-based application, deployed on Heroku. The database is PostgreSQL, but the application is not a straightforward CRUD as you might expect, but instead uses SQL-based, transactional event sourcing. Probably overkill, but — if we ever want to create a new view basing on the events (which include e.g. Program creation in creative mode, or solving a challenge) — for sure we'll have the data available!
#Cloud Computing #Cloud Hosting #VPS 71 social mentions
-
Build and debug modern web and cloud applications, by MicrosoftPricing:
- Open Source
Second, we've got the editor. Here, we are using the Monaco Editor, which is the editor that's also used in VisualStudio Code. To configure the editor for a custom language, you have to provide the keywords, symbols, operators and configure the tokenizer. We also get auto-complete out-of-the-box — you just need to provide the completion function, which can be context-sensitive or not.
#Text Editors #IDE #Software Development 1003 social mentions










Discuss: Shelly: under the hood
Related Posts
Top 9 C++ Static Code Analysis Tools
incredibuild.com // almost 3 years ago
Are Free, Open-Source Message Queues Right For You?
blog.iron.io // 10 months ago
NATS vs RabbitMQ vs NSQ vs Kafka | Gcore
gcore.com // about 1 year ago
Best message queue for cloud-native apps
docs.vanus.ai // 5 months ago
Comparing Charles Proxy, Fiddler, Wireshark, and Requestly
dev.to // over 4 years ago
12 HTTP Client and Web Debugging Proxy Tools
geekflare.com // about 1 year ago