Top 30 Design Tools in Javascript UI Library Developer Tools
-
Nuxt.js
Nuxt.js
Nuxt.js presets all the configuration needed to make your development of a Vue.js application enjoyable. It's a perfect static site generator.
-
Animista
Animista
Create beautiful CSS animations in your browser
-
CSS Wand
CSS Wand
Easy copy-paste beautiful CSS animations
-
Shoelace.css
Shoelace.css
A back to the basics CSS starter kit.
-
Micron.JS
Micron.JS
A [μ] microInteraction library built with CSS and JavaScript
-
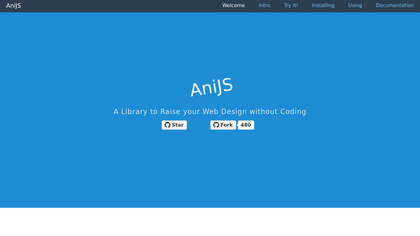
AniJS
AniJS
A Library to Raise your Web Design without Coding.
-
keen-slider
keen-slider
Keen-Slider is a free library agnostic touch slider with native touch/swipe behavior and great performance. ✔️ No Dependencies ✔️ Typescript Support ✔️ Fully Responsive
-
vov.css
vov.css
A small class-based animation library consisting of small but useful animations.
-
Epicmax
Epicmax
In our 6 years in the industry, we've delivered over 57 commercial projects in areas like e-commerce, SaaS, Education, CRM, and FinTech, and have developed 3 open-source products. Yes, we truly excel in Vue.js 😎
-
CSShake
CSShake
Some CSS classes to move your DOM!
-
Atropos
Atropos
Atropos is a lightweight, free and open-source JavaScript library to create stunning touch-friendly 3D parallax hover effects.Available for JavaScript, React and Vue.js
-
Hover.css
Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, etc.
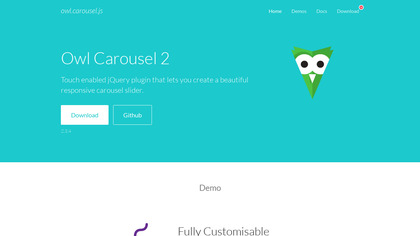
- 13Owl Carousel
Owl Carousel
Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
-
Copy Paste CSS
Copy Paste CSS
Find inspiration with a curated list of simple buttons
-
Bounce.js
Bounce.js
Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations.
-
Lozad.js
Lozad.js
Highly performant lazy loader in pure JS
- 17Tiny Slider
Tiny Slider
Vanilla javascript slider for all purposes.
-
TouchCarousel
TouchCarousel
TouchCarousel is fast and lightweight jQuery content scroller with touch navigation for mobile and desktop
- 19vittoriozaccaria.net DynCSS
vittoriozaccaria.net DynCSS
Simple, dynamic CSS rules to give life to your sites.
- 20Custom Elements
Custom Elements
A web components gallery for modern web apps
-
VanillaList
VanillaList
Repository of handpicked best vanilla JavaScript plugins and resources to save time as a developer and create high-performance web apps.
-
FlashList for React Native
FlashList for React Native
Lists are a pain in RN.
-
AniCollection
AniCollection
The easiest way to find, use and share CSS3 animations.
-
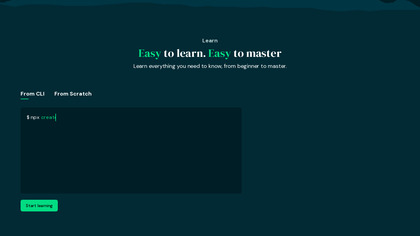
JSconsole
JSconsole
Load external JS libraries in your favorite console
-
Shuffle for Bulma
Shuffle for Bulma
First such advanced theme builder for Bulma CSS framework
-
Figma Frametastic
Figma Frametastic
Plugin to easily test your design in different viewports
-
PostGraphQL
PostGraphQL
Execute one command (or mount one Node.js middleware) and get an instant high-performance GraphQL API for your PostgreSQL database! - graphile/postgraphile
- 28JSDB.io
JSDB.io
Database of Javascript libraries, frameworks & plugins.
-
CSS Loaders
CSS Loaders
A general situation that we all might face while going through websites/apps is to wait for something to get loaded.
- 30Getting MEAN with MEMEs
Getting MEAN with MEMEs
Deploying MEAN TODO application to production