Top 16 Developer Tools in UI Design Tools
-
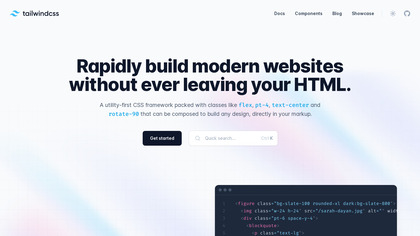
Tailwind CSS
Tailwind CSS
A utility-first CSS framework for rapidly building custom user interfaces.
-
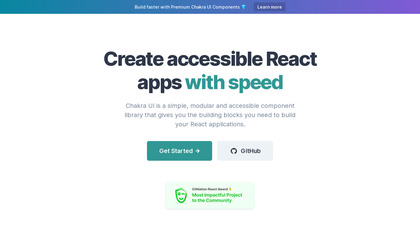
Chakra UI
Chakra UI
Simple, modular and accessible UI components for your React applications.
-
Blueprint
Blueprint
http://bit. ly/bY8LhR Once your keyword research has identified a Site Concept (i. e., theme) and several related ..
-
Stylify CSS
Stylify CSS
Stylify is a library that generates utility-first CSS dynamically based on what you write. Write HTML. Get CSS. No more unwanted CSS. No more unnecessary configuration.
-
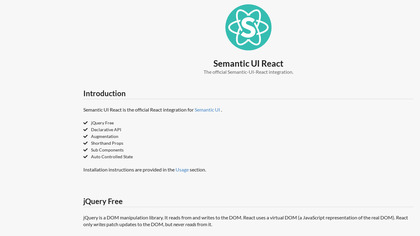
Semantic UI React
Semantic UI React
Semantic-UI-React integration
-
Cardinal CSS
Cardinal CSS
Cardinal is a modular, “mobile-first” CSS framework for front-end web developers. It’s built with performance and scalability in mind.
-
PrimeReact
PrimeReact
JavaScript Framework Components
-
React Helmet
React Helmet
A document head manager for React. Contribute to nfl/react-helmet development by creating an account on GitHub.
-
Bootflat
Bootflat
BOOTFLAT is an open source Flat UI KIT based on Bootstrap CSS framework. And, for the designers, we offer a free PSD Download. It provides a faster, easier and less repetitive way for web developers or designers to create elegant web apps.
-
Tacit
Tacit
CSS Framework for Dummies
-
Carbon Design System
Carbon Design System
Carbon is IBM’s open source design system for products and digital experiences. The system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.
-
Amplify UI
Amplify UI
Amplify UI is a collection of accessible, themeable, performant React components that can connect directly to the cloud.
- 13React UI Boutique
React UI Boutique
Beautiful UI blocks built with Chakra UI and Framer Motion
-
PowerCSS
PowerCSS
JS-powered run-time CSS
-
Blade UI Kit
Blade UI Kit
A set of renderless components to utilise in your Laravel Blade views. - blade-ui-kit/blade-ui-kit
-
Elemental UI
Elemental UI
A flexible and beautiful UI framework for React.js