Top 15 Browser Testing Products in Developer Design Tools
-
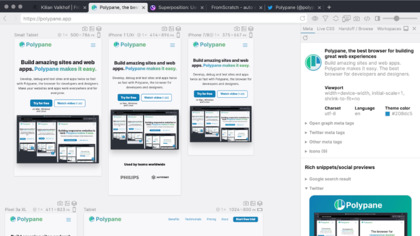
Polypane
Polypane
The browser for ambitious web developers that want to 5× their quality and efficiency.
-
Sizzy
Sizzy
The browser for designers and developers
-
Responsive Viewer
Responsive Viewer
View multiple screen dimensions in one view
- 4Responsinator
Responsinator
Designed to test responsive websites on different devices.
-
Responsive Website Test
Responsive Website Test
Test any website on desktop, mobile, and tablet
- 6Multi Screen Test
Multi Screen Test
Test your site at different screen resolutions & devices.
-
LiveReload
LiveReload
LiveReload 2 proudly presents… The Web Developer Wonderland. (a happy land where browsers don't need a Refresh button). CSS edits and image changes apply live. CoffeeScript, SASS, LESS and others just work.
-
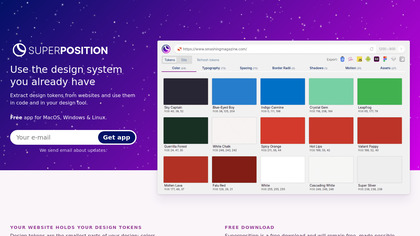
Superposition
Superposition
Use the design system you already have
-
Responsa
Responsa
Test your designs online through this open-source, responsive test tool.
-
Live.js
Live.js
Live. js. one script closer to designing in the browser. Say goodbye to Alt-Tab. Live.
-
Am I Responsive
Am I Responsive
see your website in multiple screen resolutions
-
BrowserPage
BrowserPage
The most intuitive Responsive Design Checker online tool for your Website.
-
Emmet Re:view
Emmet Re:view
A browser extension for displaying responsive web-pages in a side-by-side views to quickly test how it looks at different resolutions and devices
-
slashB
slashB
The browser for web developers
-
Browser Resource Hint Validator
Browser Resource Hint Validator
Resource hints like preload and preconnect can make sites load faster, but can also hurt performance if used wrongly.