-
Build responsive and accessible mobile-first projects for the web with an easy to use component libraryPricing:
- Open Source
Created in 2015, Grommet currently has 7.5K stars, 922 forks, 298 contributors, and 6.8K users on GitHub. According to npmjs.com, it has 26,235 weekly downloads.
#Developer Tools #UI #Application Builder 9 social mentions
-
A UI Component library implemented using a set of specifications designed around natural languagePricing:
- Open Source
Created in 2013, Semantic UI currently has 49.6.K stars, 5.1K forks, 201 contributors, and 12.6K users on GitHub. According to npmjs, Semantic UI has 7,921 weekly downloads, the lowest number of downloads on our list. This is because no significant updates have been made to the library in the last three years.
#Design Tools #CSS Framework #Developer Tools 17 social mentions
-
Customer feedback & product management software for SaaS teams.
Here is an example of a website built with Semantic UI: Roadmap.
#Project Management #Product Roadmap #Customer Feedback 2 social mentions
-
reactstrap - easy to use React Bootstrap 4 components compatible with React 16+Pricing:
- Open Source
Reactstrap has 10.1K stars, 1.2K forks, 231K users, and 239 contributors. According to npmjs.com, it has 374,493 weekly downloads.
#Developer Tools #React #React Components 8 social mentions
-
A CSS Framework and a Set of React Components that Implement Google's Material DesignPricing:
- Open Source
Material UI, the undisputed heavyweight champion on this list, was created according to Google’s Material Design guidelines. Launched in 2014, it currently has 71K stars, 23.9K forks, 2284 contributors, and 687K users on GitHub, indicating lots of active maintainers and a vibrant community. A large community also means that bugs are fixed faster.
#Design Tools #Developer Tools #CSS Framework 75 social mentions
-
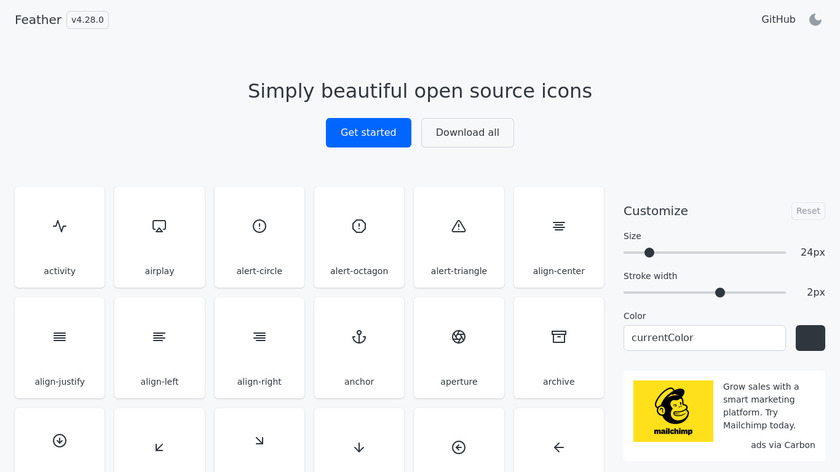
Simply beautiful open source iconsPricing:
- Open Source
#Web Icons #Vector Icons #Icons 63 social mentions
-
Evergreen is a React UI Framework for building ambitious products on the web. Made by Segment in San Francisco, CA.Pricing:
- Open Source
Evergreen has 11.2K stars, 717 forks, 2.5K users, and 115 contributors on GitHub. According to npmjs.com, it has 10,382 weekly downloads.
#Developer Tools #UI #React 3 social mentions
-
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprisesPricing:
- Open Source
AntD attempts to set itself apart from other libraries by advertising itself as a library for enterprise-level products. This means it’s geared towards building dashboards, admin tools, etc.
#Development Tools #Design Tools #UI 97 social mentions








Discuss: Comparing React Component Libraries
Related Posts
Cutting Through the Noise: Top Contextual Advertising Companies
medium.com // about 1 month ago
8 Best MAMP Alternatives (Definitive List)
kinsta.com // 8 months ago
Top 6 Alternatives to XAMPP for Local Development Environments
dev.to // about 2 months ago
Best XAMPP Alternatives for Website Development in 2024
instawp.com // 4 months ago
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // 3 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 6 months ago